티스토리 뷰
[ HTML / CSS 공부] 2. HTML 기본 문법 ( HTML에서 자주 사용하는 태그들 )
Nerd_Lee 2022. 1. 12. 04:05[ 이전 글 보기 ]
https://includecoding.tistory.com/218
1. HTML의 기본 형식
퇴사한 지 1년이 넘은 시점.. 아직 코딩 실력은 줄지 않았겠지 라고 생각하고 C#에서 javascript로 넘어가 javascript/typescript와 react.js를 독학하고 구글링하면서 1달 반동안 헤딩한 결과 주식 계산기 토
includecoding.tistory.com
<tag>....</tag>1. 태그는, <> 시작이고, </> 끝을 의미하며, <tag/> 이런식으로도 사용이 가능한데
<>value</> 만약, value가 필요가 없거나 해당 태그 안에 다른 자식태그를 넣지 않아도 된다면, <tag/> 로도 사용할 수 있다.
그리고 element라고도 불린다.
<tag attribute='value'>....</tag>2. attribute는, 태그에 대한 더 구체적인 설명을 제공한다. 대표적으로 가장 많이 사용하는 attribute는, class와 id 같이, 해당 태그에 대한 속성을 지정해서 태그의 기능들을 추가해준다고 보면 된다.
<!-- 이것은 주석입니다. -->3. html은, <!-- --> 이런식으로 주석을 사용한다.
<body>
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Quo, voluptas beatae hic assumenda asperiores vitae id<br />
eos inventore a dicta officiis doloribus unde sequi vero quibusdam omnis, neque ea nostrum!
</p>
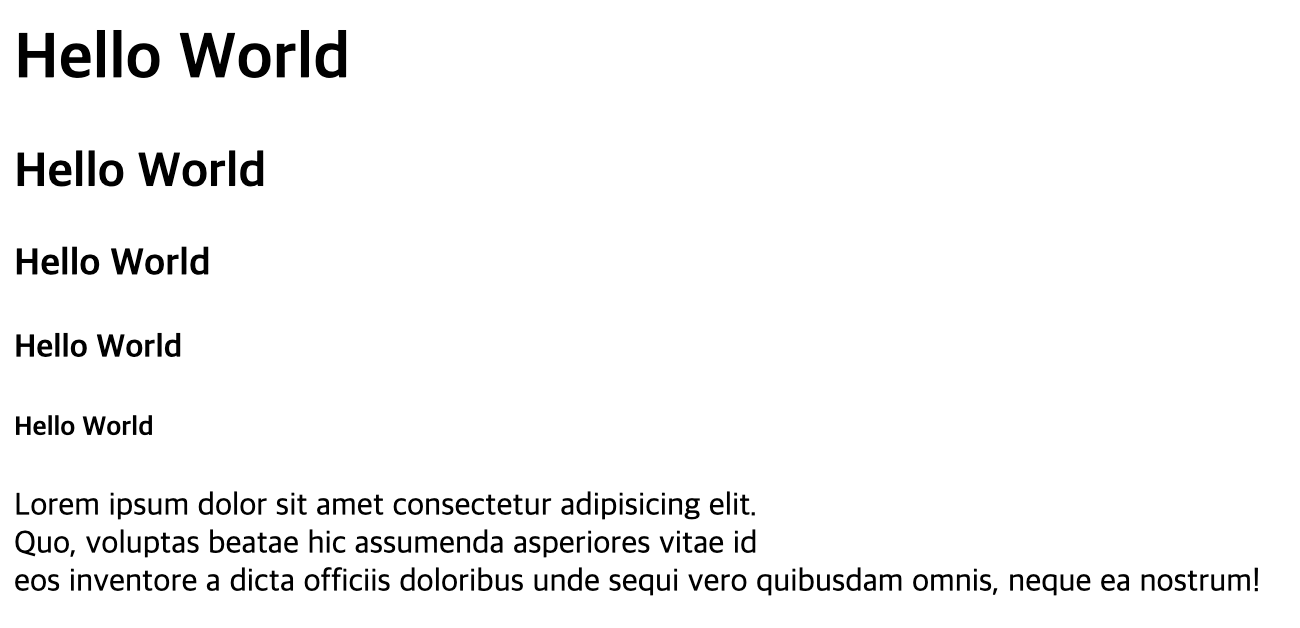
</body>4. <h1>~<h6> 태그는, Headings, 문서의 제목 작성에 필요한 태그이며, 숫자가 크면 클수록 글씨의 크기가 작아진다.
5. <p> 태그는 paragraph를 뜻하는 태그로, 본문 또는 한 단락에 대한 글을 작성하기 좋은 태그이다.
6. <br>은, 한 줄 띄어쓰기 일반 컴퓨터언어에서 '\n' 과 같다고 생각하면 된다.
밑에 사진은 저렇게 작성할 시 html의 모습이다.

<a href="https://www.google.com" target="_blank" title="구글로 이동합니다">구글로 이동하자!</a>7. <a> 태그는, anchor를 뜻한다
href 어트리뷰트는, 이동하려는 태그를 뜻함.
target 어트리뷰트는, "_blank"를 입력할 시, 다른 탭에서 구글에 대한 홈페이지를 띄워주는 것이고
default로 설정이 되어 있는 것은 "_self"다. "_self"는 링크를 클릭한 홈페이지에서 구글 홈페이지로 이동하는 것이며
title 어트리뷰트는, 링크에 마우스를 가져다 대고 있으면, 구글로 이동합니다 라는 글이 뜬다.
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>8. <li> 태그는, list를 뜻한다.
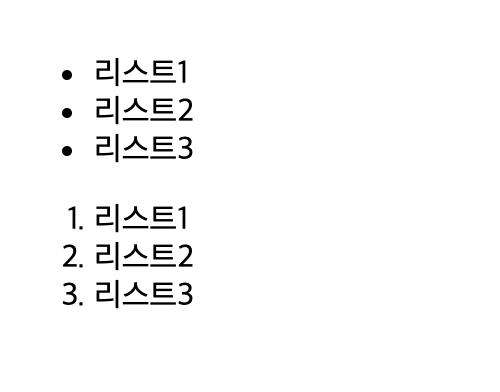
9. <ul> 태그는, unordered list를 뜻하며, 순서가 정해지지 않은 리스트를 말한다.
10. <ol> 태그는 ordered list를 뜻하며, 순서가 정해진 리스트를 말한다.
위 코드는 다음과 같이 출력된다.

11. <ul> 태그는, 순서는 올바르게 출력되지만, <ol> 태그 처럼 앞에 순서를 적어서 정렬하지 않는 반면에, <ol> 태그는, 순서에 맞게 1. 2. 3. 을 앞에 붙여주는 것을 볼 수 있다.
12. <ol> 태그에는 type이란 attribute가 있는데, type에는 "a", "A", "1", "I", "i" 라는 value를 사용할 수 있고,
"a"를 사용하면, a,b,c
"A"를 사용하면, A,B,C
"1"을 사용하면, 1,2,3
"I" 를 사용하면,Ⅰ,Ⅱ, Ⅲ
"i" 를 사용하면, i, ii, iii 로 순서대로 정렬이 되는 것을 볼 수 있다.
또한, <ul> 태그에 있는 점 표시를 없앨 수도 있는데, 그 부분은 css의 영역이라 css에 대한 내용에 정리를 하고, 링크를 올려놓도록 하겠습니다.
<img width="200px" src="logo.png" />13. img 태그는, 이미지를 나타내는 태그이고, src 어트리뷰트는, source의 줄임말이고
해당 html 폴더에 있는 이미지 url을 넣어주거나, 다른 웹페이지에 있는 이미지 url을 넣어줘서 사용이 가능하다.
저 위에 코드를 실행한 결과는 아래와 같다.

만약에 사진이 없거나 잘못됐을 경우, alt 어트리뷰트를 넣어서
alt="사진 없음" 이런 식으로 넣어준다면, 경로가 잘못되서 사진이 없을 경우, 엑박과 함께 사진없음이란 글이 나오게 된다.
14. <input> 태그는, 어트리뷰트가 많기 때문에, 해당 내용을 볼 수 있는 링크를 넣어놓도록 하겠습니다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input
<input>: 입력 요소 - HTML: Hypertext Markup Language | MDN
HTML <input> 요소는 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성합니다.
developer.mozilla.org
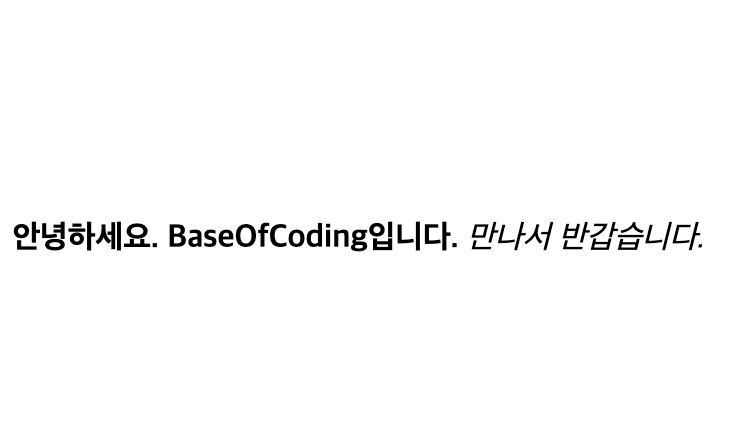
15. <strong> 태그와 <i> 태그가 있는데, <strong> 태그는 볼드처리를 하기 위해 사용되고, <i> 태그는 이탤릭체(italic) 를 만들기 위해 사용된다.
<strong>안녕하세요. BaseOfCoding입니다. </strong><i>만나서 반갑습니다.</i>위 코드를 실행했을 때 출력되는 화면은 밑에 사진과 같다.

지금까지 HTML에서 가장 많이 사용되는 문법에 대해서 정리를 해봤습니다.
도움이 되셨기를 바라며 다음 글에서 뵐게요!
'web & develop > HTML & CSS' 카테고리의 다른 글
| [ CSS ] background-color를 투명색으로 만들어보자 (0) | 2022.01.26 |
|---|---|
| [ HTML / CSS 공부 ] 5. Grid란? (0) | 2022.01.14 |
| [ HTML / CSS 공부 ] 4. Flexbox란? (0) | 2022.01.14 |
| [ HTML / CSS 공부] 3. CSS 기본구조 (0) | 2022.01.14 |
| [ HTML / CSS 공부] 1. HTML의 기본 형식 (0) | 2022.01.12 |
- Total
- Today
- Yesterday
- Unity
- spring boot
- 유니티3D
- Controller
- 유니티
- MVC
- Vuforia
- 스프링
- baseofcoding
- 뷰포리아
- unity3d
- 프로그래밍
- GitHub
- Servlet
- 안드로이드
- HTML
- 서블릿
- 프리젠테이션 로직
- 유니티로 배우는 C#
- Spring
- 게임프로그래밍
- Next.js
- CSS
- Git
- VR
- 비지니스 로직
- c#
- Java
- JSP
- Base Of Coding
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
