티스토리 뷰
반응형
css에서, border를 사용하면 기본적으로 inner가 아닌 outer로 설정이 되어 있기 때문에
border의 px 사이즈가 커지면 커질수록 찌그러지는 현상이 나타나는데, 이걸 inner로 변경할 수 있는 방법이 있다.
그게 바로 box-sizing 속성이다.
.클래스 {
box-sizing: border-box;
}
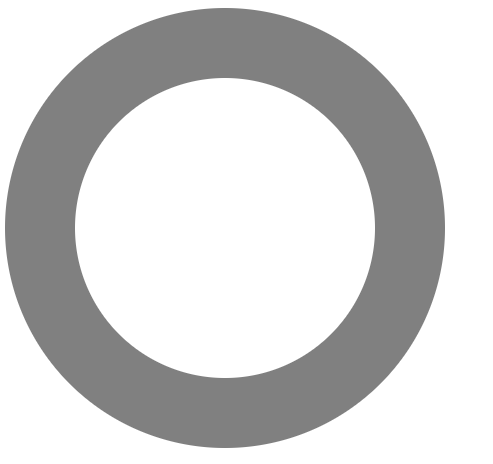
[ box-sizing 미적용시 이미지 ]

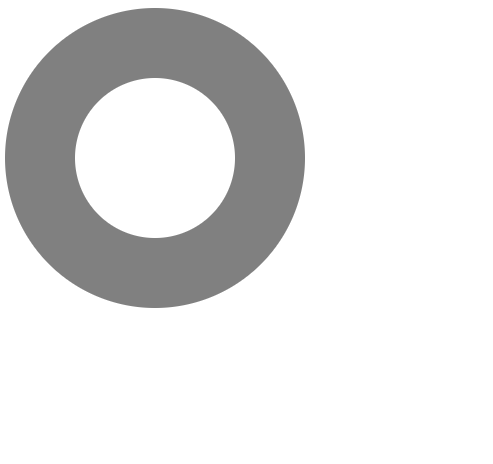
[ box-sizing 적용시 이미지 ]

저 이미지는 width와 height가 300px로 된 원이다. box-sizing을 하지 않게 되면, outer로 설정이 되어 있어서
300px보다 더 큰 원이 생성된다.
하지만, box-sizing을 border-box로 하게 된다면, inner로 그려져서, 원의 크기가 변하지 않고 border가 그려지게 된다.
box-sizing 속성에 값은 content-box도 있다.
궁금하다면 밑에 링크를 클릭하면 자세히 볼 수 있다.
https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
box-sizing - CSS: Cascading Style Sheets | MDN
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다.
developer.mozilla.org
반응형
'web & develop > HTML & CSS' 카테고리의 다른 글
| [ CSS ] SCSS 사용하기 (0) | 2022.01.26 |
|---|---|
| [ CSS ] css margin, padding 축약형 (0) | 2022.01.26 |
| [ CSS ] background-color를 투명색으로 만들어보자 (0) | 2022.01.26 |
| [ HTML / CSS 공부 ] 5. Grid란? (0) | 2022.01.14 |
| [ HTML / CSS 공부 ] 4. Flexbox란? (0) | 2022.01.14 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Vuforia
- 게임프로그래밍
- 서블릿
- Servlet
- spring boot
- Git
- GitHub
- Controller
- CSS
- 프로그래밍
- 안드로이드
- Next.js
- 뷰포리아
- JSP
- 프리젠테이션 로직
- 유니티
- unity3d
- Java
- Spring
- HTML
- Base Of Coding
- Unity
- 스프링
- 유니티3D
- 유니티로 배우는 C#
- c#
- MVC
- 비지니스 로직
- VR
- baseofcoding
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
